Spring 2024
Emergency Department Wait Times
Background
Emergency Department Wait Times is a website that helps patients find the right urgent care quickly. The website was originally built in 2012 and was in need of an update for the modern web.
Discovery
During the initial discovery phase, we identified several issues with the existing website:
Lack of CMS
Content changes required manual edits to static HTML files, increasing turn-around time and risk of errors during updates.
Non-responsive design
The site performed poorly on mobile devices, where most users were likely accessing it during emergencies.
Performance bottlenecks
The site load times were very slow at almost 10 seconds, leading to high bounce rates.
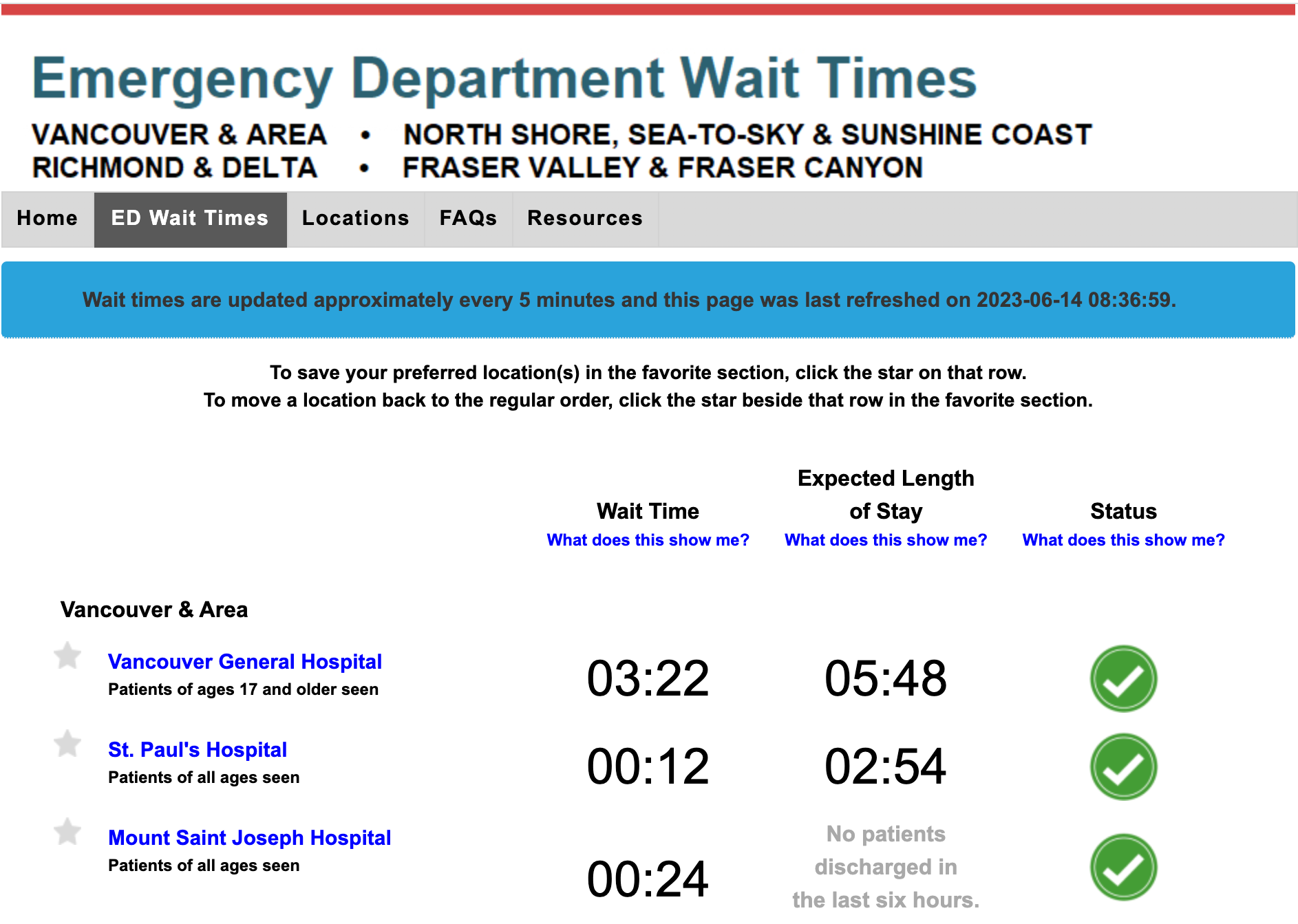
Original Website

Objectives
- Modernize the user experience
- Improve the performance of the website
- Make it easier to maintain and update the website’s content
Process
To achieve these objectives, I selected a modern tech stack that balances performance, maintainability, and scalability.
Choosing Next.js
Next.js was chosen for its widespread adoption and server-side rendering (SSR) capabilities, which significantly improve performance and SEO.
Implementing Keystone CMS
Keystone CMS provided a flexible, headless content management system that empowered content administrators to update hospital details and other critical information without requiring developer intervention.
Optimizing with Turborepo
To streamline development, I used Turborepo to manage the monorepo efficiently. This allowed for faster builds and deployments, reducing friction in ongoing development and updates.
Improving UI/UX with Tailwind CSS
Tailwind CSS allowed for rapid UI development while maintaining a clean and consistent design. It enabled me to create a fully responsive interface that adapts seamlessly across all devices.
Hosting on Azure
The project was deployed on Azure to leverage its scalable infrastructure, ensuring the site remains performant even during traffic spikes.
Results
Faster load times
Page load time improved by 70%, ensuring that even during peak traffic, patients can access information quickly.
Easier content management
Content administrators can now update content in minutes using the CMS, rather than needing developer intervention.
Responsive design
The mobile-friendly interface now accounts for almost 80% of all traffic.